Sa tutorial na ito, ipapakita ko sa iyo kung paano lumikha ng isang logo ng Batman gamit ang mga simpleng bagay sa Illustrator.

Kailangan iyon
- Adobe Illustrator CS5 o mas mataas
- Antas ng kasanayan: Makapagitna
- Oras upang makumpleto: 30 minuto
Panuto
Hakbang 1
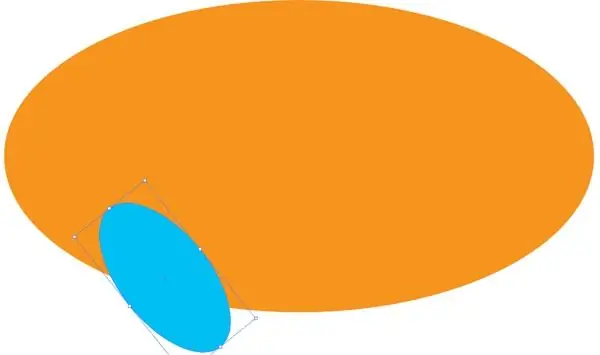
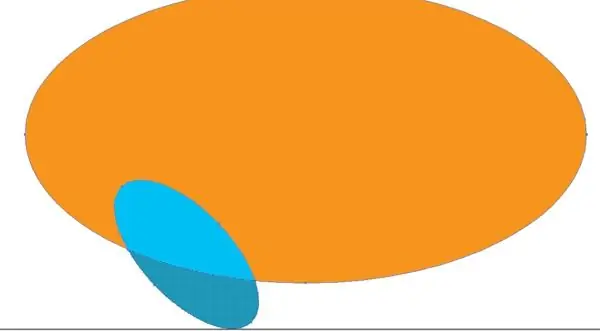
Gamitin ang Ellipse Tool (L) upang gumuhit ng isang pangunahing orange oval. Gumuhit ng isa pang hugis-itlog tulad ng ipinakita sa imahe. Ito ang magiging hugis ng kaliwang pakpak. Gumagamit ako ng madaling makilalang mga kulay para sa kalinawan.

Hakbang 2
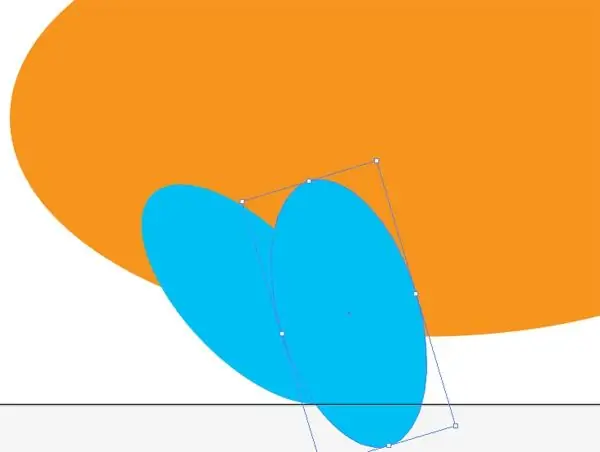
I-duplicate ang asul na hugis-itlog (Control + C> Control + V) at paikutin ito ng 30 degree sa kanan.

Hakbang 3
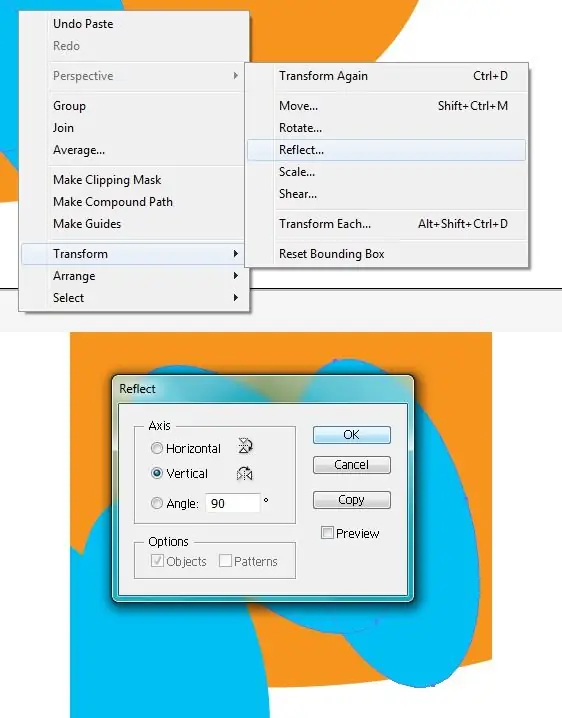
Piliin ang parehong mga asul na ovals, gumawa ng isang kopya (Control-C> Control-V), mag-right click at piliin ang Transform> Reflect. Sa bubukas na window, piliin ang Vertical upang paikutin ang mga ito nang patayo. Pangkatin ang mga ovals (Control-G) upang gawing mas madali silang manipulahin.

Hakbang 4
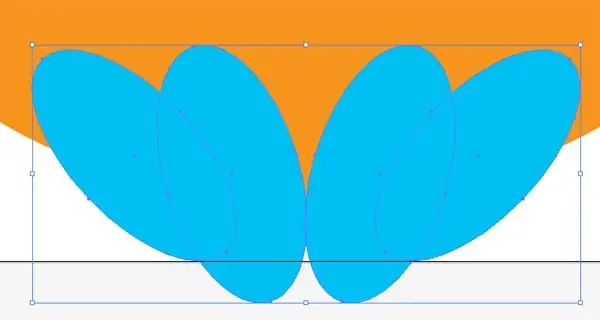
Ihanay ang dalawang pares ng ellipses tulad ng ipinakita sa imahe.

Hakbang 5
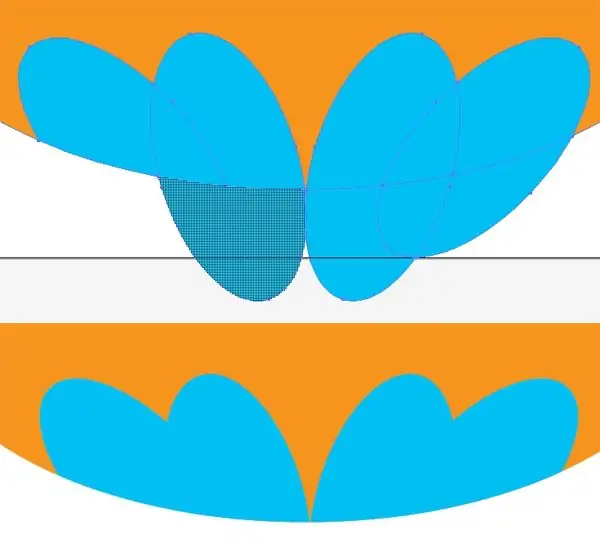
Para sa hakbang na ito, itinago ko ang lahat maliban sa isa sa mga asul na ovals. Piliin ang orange at blue ellipses at, gamit ang Shape Builder Tool (Shift + M), piliin ang ilalim ng asul na oval.

Hakbang 6
Alisin sa pagkakapili ang elips. Gamit ang Selection Tool (V), piliin ang ilalim na bahagi ng asul na hugis-itlog at pindutin ang Del key. Ulitin ang mga hakbang na ito para sa natitirang mga asul na ovals.

Hakbang 7
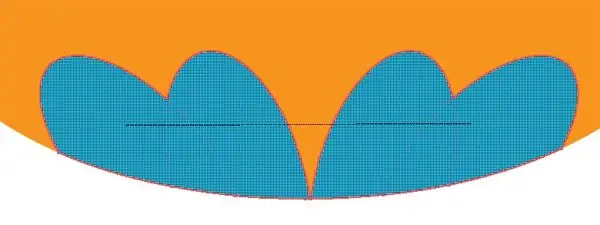
Piliin ang apat na bahagi ng asul na mga oval gamit ang Selection Tool (V), lumipat sa Shape Builder Tool (Shift + M) at iguhit ang isang linya sa pamamagitan nito. Pagsamahin nito ang apat na mga landas sa isa.

Hakbang 8
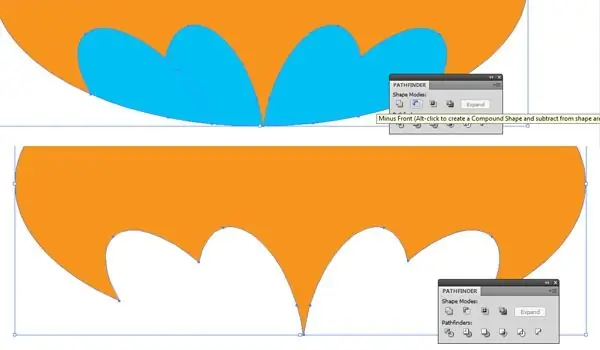
Piliin ang lahat ng mga landas at pindutin ang Minus Front mula sa panel ng Pathfinder.

Hakbang 9
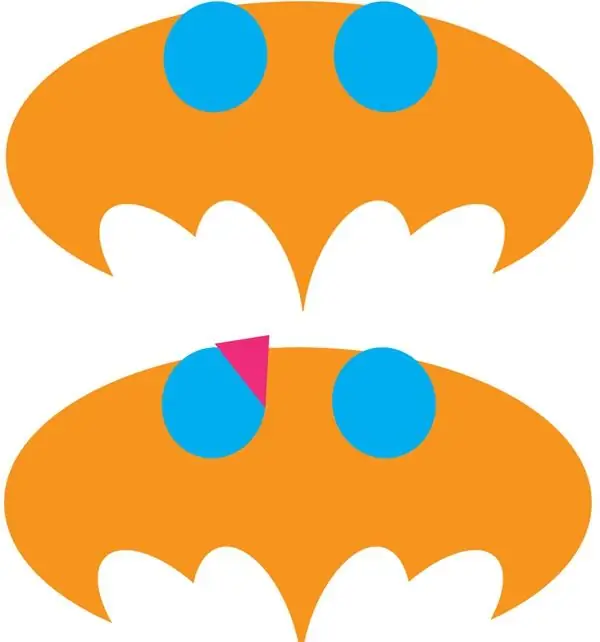
Lumipat tayo sa tuktok ng mga pakpak. Gamit ang Ellipse Tool (L) gumuhit ng dalawang bilog tulad ng ipinakita sa imahe. Pagkatapos piliin ang Pen Tool (P) at iguhit ang isang tatsulok tulad ng ipinakita sa imahe.

Hakbang 10
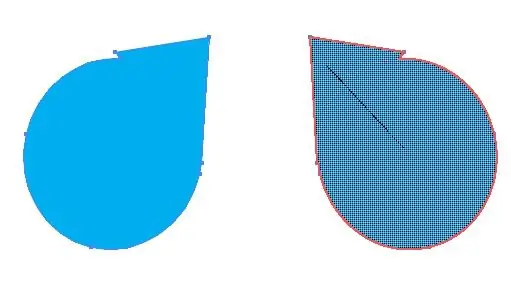
Iguhit ang parehong tatsulok para sa tamang bilog. Upang pagsamahin ang bilog at tatsulok sa isang landas, piliin ang mga ito at gumuhit ng isang linya sa pamamagitan ng mga ito gamit ang Shape Builder Tool (Shift + M). Itinago ko dito ang orange na hugis-itlog para sa kalinawan.

Hakbang 11
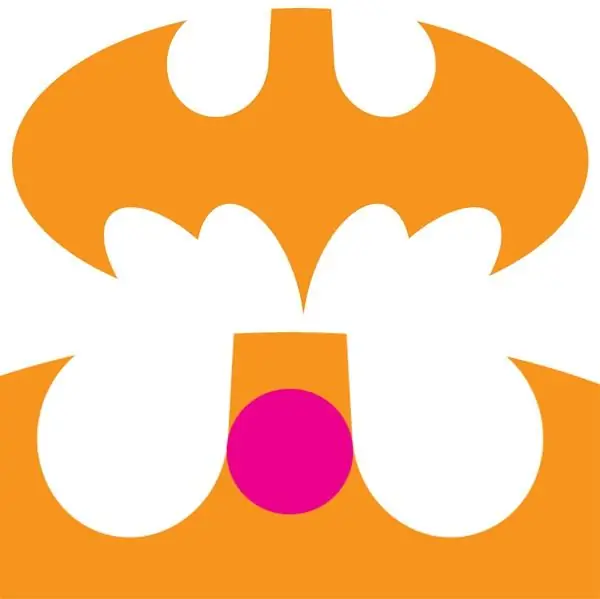
Piliin ang lahat ng mga landas, pagkatapos ay piliin ang mga asul na landas gamit ang Shape Builder Tool (Shift + M) at tanggalin ang mga ito. Gamit ang Ellipse Tool (L) gumuhit ng isang bilog tulad ng ipinakita sa imahe. Ito ang hinaharap na pinuno.

Hakbang 12
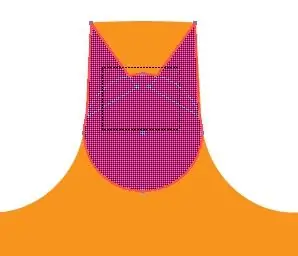
Gumuhit ng mga triangles sa magkabilang panig gamit ang Pen Tool (P) para sa mga tainga sa hinaharap.

Hakbang 13
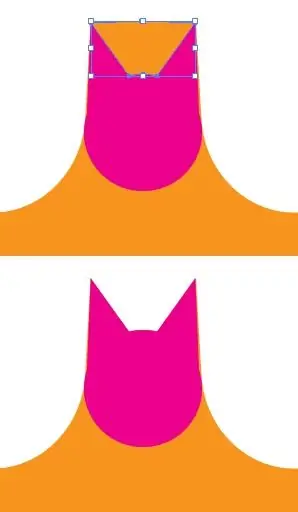
Piliin ang lahat ng mga landas at pagkatapos ay piliin ang kulay kahel na bahagi sa pagitan ng dalawang mga rosas na triangles gamit ang Shape Builder Tool (Shift + M). Alisin ang orange na piraso na ito at pagsamahin ang natitirang mga landas gamit ang Shape Builder Tool (Shift + M) o mula sa panel ng Pathfinder.

Hakbang 14
Ang pangunahing tabas ay handa na. Siguraduhing walang labis na mga puntos ng angkla at walang mga pinturang daanan na naiwan kahit saan.

Hakbang 15
Piliin ang balangkas ng paniki at baguhin ang kulay sa itim. Gumuhit ng isang malaking dilaw na bilog sa paligid nito at isa pang itim na hugis-itlog sa ilalim upang makumpleto ang logo.






