Na patungkol sa promosyon ng mga site, blog, pahina sa mga search engine sa Internet, ang isang angkla o angkla ay ang disenyo ng isang keyword o parirala sa anyo ng isang hyperlink sa teksto. Kadalasan, ang mga taong hindi nabibigatan ng kaalaman sa pag-program sa hypertext markup na wika (HTML) ay kailangang lumikha ng naturang isang anchor. Ngunit kahit para sa kanila, ang gawaing ito ay halos hindi mahirap.

Panuto
Hakbang 1
Kung kailangan mong lumikha ng isang anchor sa isang pahina ng site, para sa pag-edit na maaari mong gamitin ang online na editor ng mga pahina ng system ng pamamahala, pagkatapos ay mag-log in muna sa system admin panel at pumunta sa editor na ito. I-load ang pahinang nais mo, hanapin at i-highlight ang isang salita o parirala na dapat gawin isang aktibong link.
Hakbang 2
Hanapin sa mga pindutan ng editor ang isa na responsable para sa pagpasok ng mga link - karaniwang nagpapakita ito ng maraming mga link sa kadena, at kapag pinapag-hover mo ang cursor, ang inskripsiyong "Ipasok ang Link" o Ipasok ang Hyperlink ay sumulpot. I-click ang pindutang ito at lilitaw ang isang karagdagang window kung saan kailangan mong tukuyin ang address ng pahina o site kung saan dapat ituro ng anchor. Bilang karagdagan sa pangunahing parameter na ito, maaari ding magkaroon ng isang patlang para sa pagpili ng window ng target (target) - dito kailangan mong tukuyin nang eksakto kung paano dapat i-load ng browser ang bagong pahina. Maaaring may apat na pagpipilian, ngunit isang _blank lamang ang may praktikal na interes - kung pipiliin mo ito, magbubukas ang pahina sa isang bagong window. Kung walang tinukoy, ang default na pahina ay magbubukas sa parehong window. I-click ang pindutang "Ipasok ang Link" (o Ipasok ang Link) at malilikha ang anchor. Pagkatapos ay i-save ang na-edit na pahina.
Hakbang 3
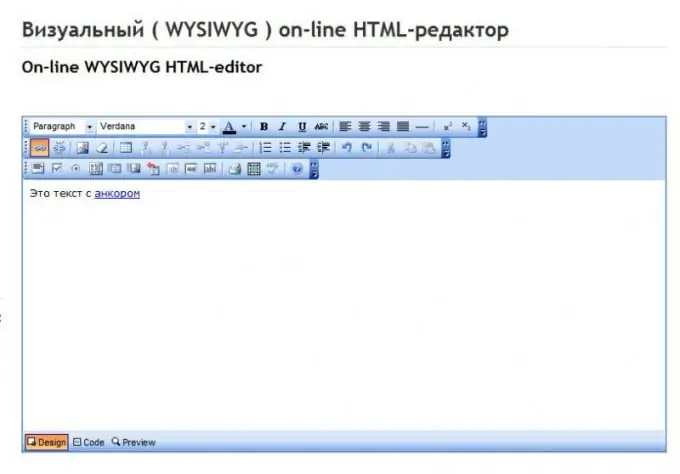
Kung walang visual editor kung saan mo nais lumikha ng isang anchor, maaari kang gumamit ng anumang independiyenteng serbisyo na nagbibigay ng kakayahang i-edit ang teksto sa visual mode. Ang isa sa mga ito ay matatagpuan sa https://vwhost.org/editor. Kapag nasa pahinang ito, piliin ang lahat ng teksto sa window ng editor at pindutin ang tanggalin upang linisin ito. Pagkatapos ay ipasok ang iyong teksto (maaari kang kopyahin at i-paste mula sa isang text editor) at sundin ang pamamaraan para sa paglikha ng isang anchor na inilarawan sa nakaraang hakbang. Pagkatapos i-click ang pindutan ng Code sa ilalim ng window ng visual editor, piliin at kopyahin ang lahat ng teksto, kabilang ang mga HTML tag. Idikit ang lahat sa pahina ng iyong site at i-save.






