Mayroong maraming mga paraan upang paikutin ang mga bagay sa Adobe Illustrator, at ngayon sasabihin ko sa iyo ang tungkol sa isa sa mga ito gamit ang halimbawa ng paglikha ng isang icon ng bulaklak sa estilo ng iOS7.

Kailangan
- Programa ng Adobe Illustrator
- Antas ng kasanayan: Nagsisimula
- Oras upang makumpleto: 15 minuto
Panuto
Hakbang 1
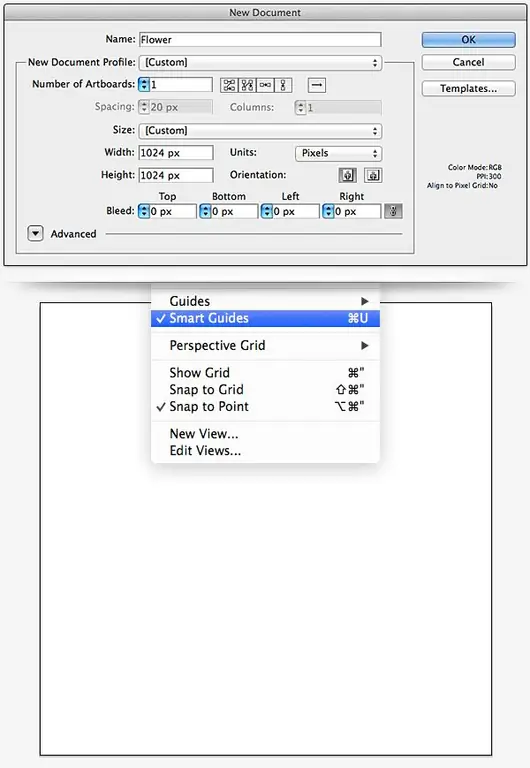
Lumikha ng isang bagong dokumento na may sukat na 1024 x 1024 na mga pixel. Ito ang maximum na laki ng icon para sa Apple, kaya gagamitin namin iyon. Pagkatapos i-click ang Tingnan> Mga Smart Gabay. (Comman + U o Ctrl + U).

Hakbang 2
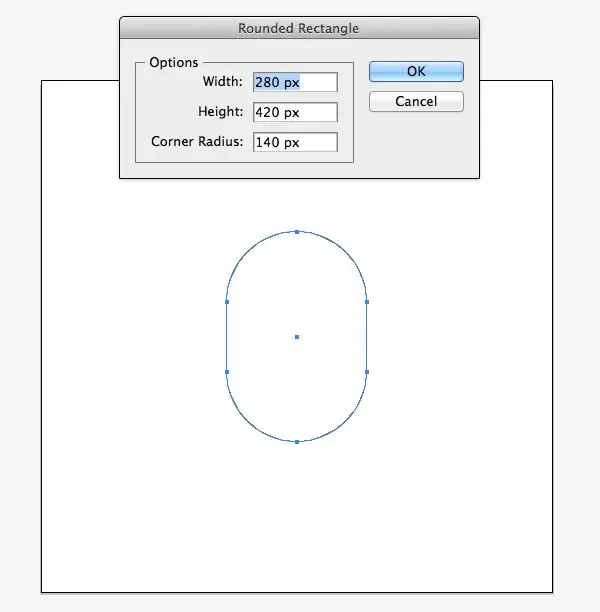
Piliin ang Rounded Rectangle Tool at mag-click sa artboard. Sa lilitaw na window, ipasok ang mga halaga tulad ng larawan: lapad 280px, taas 420px, radius 140px.

Hakbang 3
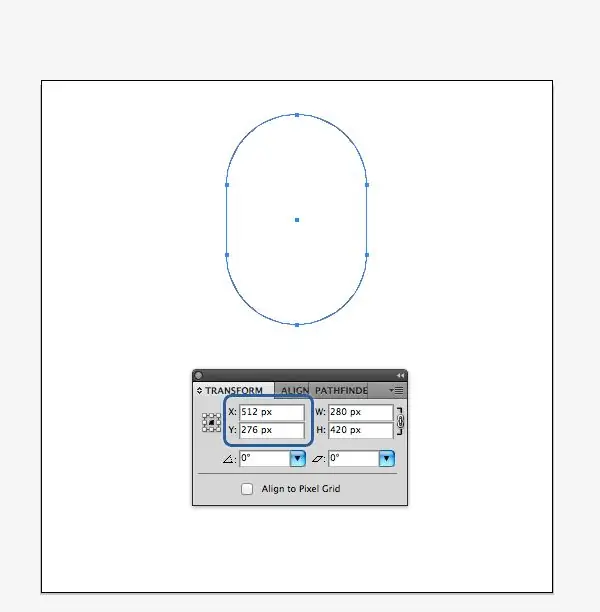
Pumunta sa panel ng Pagbabago (Window> Transform) at itakda ang X-axis sa 512px at Y-axis sa 276px.

Hakbang 4
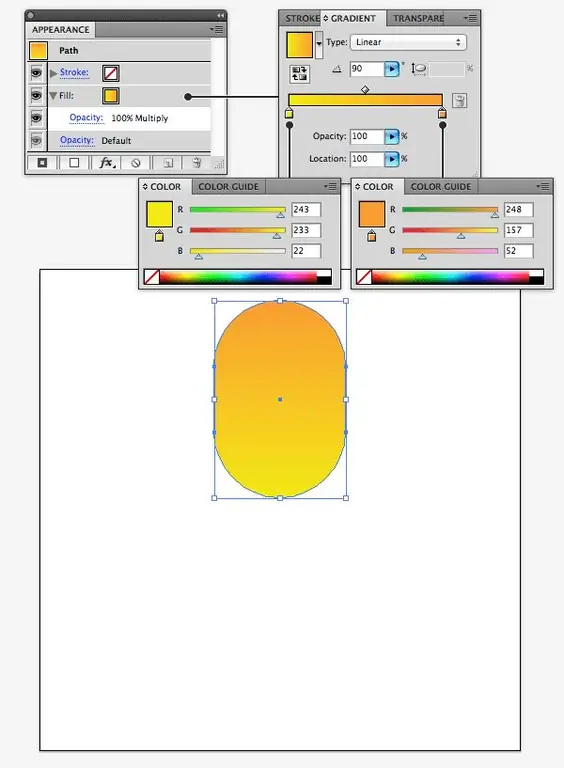
Pinili pa rin ang talulot, pumunta sa panel ng Hitsura (Window> Hitsura). Alisin ang stroke, punan ito ng isang gradient tulad ng ipinakita sa larawan at ilapat ang Blending Mode - I-multiply dito.

Hakbang 5
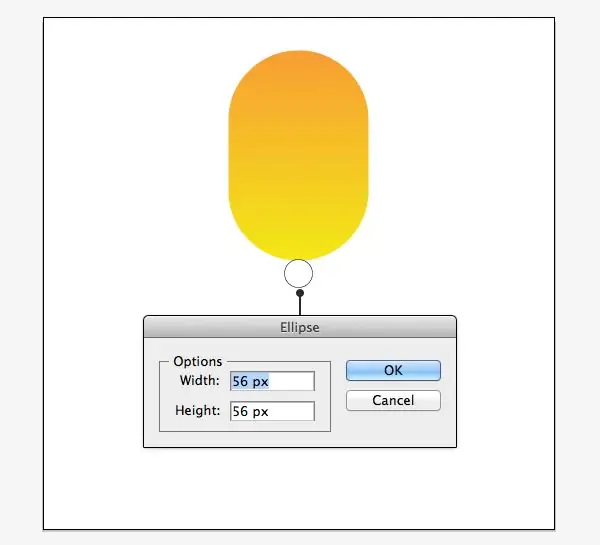
Piliin ang Ellipse Tool (L), lumikha ng isang 56 x 56 px circle at isentro ito sa artboard. Gagamitin namin ito bilang gabay sa gitna kapag paikutin namin ang talulot.

Hakbang 6
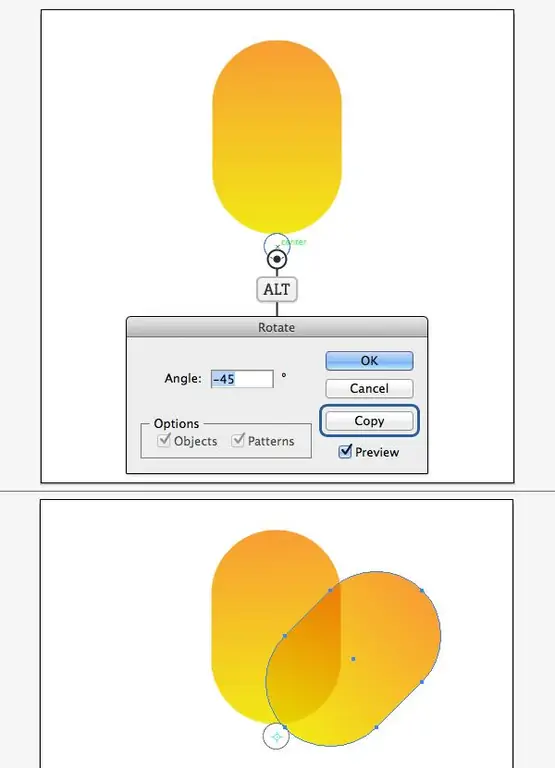
Kunin ang Selection Tool (V) at piliin ang talulot. Pagkatapos ay lumipat sa Rotate Tool (R key) at ilagay ang cursor sa bilog sa gitna ng lugar ng trabaho. Makakakita ka ng isang maliit na krus sa gitna ng bilog.
Pindutin nang matagal ang alt="Imahe" na key at mag-click sa krus. Sa bubukas na window, maglagay ng halaga ng Angle ng -45º at pindutin ang Kopyahin upang doblein at paikutin ang aming talulot.

Hakbang 7
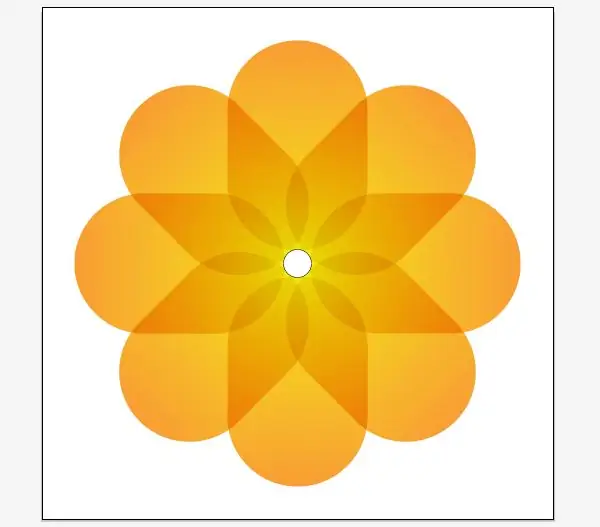
Ulitin ang aksyon nang anim na beses sa Object> Transform> Transform Again (Command + D o Ctrl + D) upang makagawa ng walong petals.

Hakbang 8
Ngayon ay maaari mong piliin ang bilog sa gitna at tanggalin ito.
Piliin ang bawat talulot at punan ito ng isang gradient. Para sa mga ito ay gagamit kami ng 8 mga kulay. Ang kulay ng simula ng gradient ay kapareho ng kulay ng dulo ng gradient sa nakaraang talulot.






