Ang Paint.net ay walang mga tool na nagbibigay-daan sa iyo upang gumawa ng mga animasyon. Gayunpaman, sa libreng editor na ito, maaari kang lumikha ng mga.

Panuto
Hakbang 1
Upang lumikha ng animasyon, maaari mong gamitin ang iyong sariling mga guhit o mga larawang gawa. Sa parehong kaso, kakailanganin mong lumikha ng isang serye ng mga larawan kung saan ang posisyon sa puwang ng orihinal na bagay ay unti-unting nagbabago. Ang mas maraming mga larawan na nilikha mo, mas makinis ang magiging animasyon. Bilang isang halimbawa, isaalang-alang ang paglipad ng isang lobo.
Hakbang 2
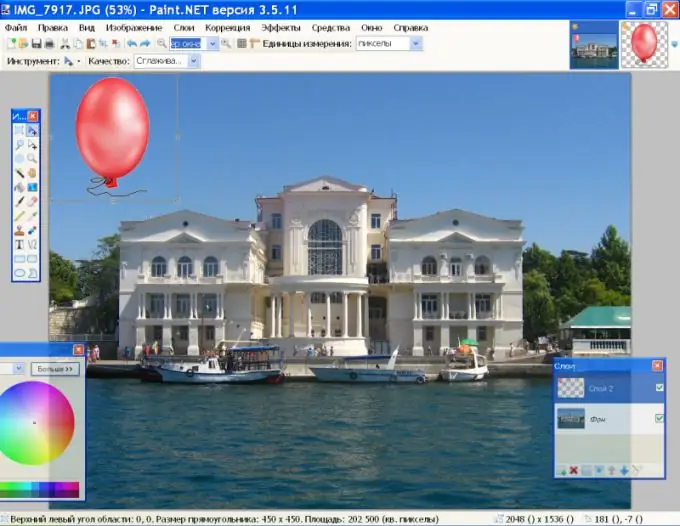
Buksan ang imahe sa background sa Paint.net gamit ang Buksan na utos mula sa menu ng File. Buksan ang larawan ng lobo gamit ang parehong utos. Isaaktibo ang "Magic Wand" sa toolbar at mag-click sa background sa paligid ng bola, pagkatapos ay pindutin ang Tanggalin. Pindutin ang Ctrl + A upang mapili ang imahe, pagkatapos ang Ctrl + C upang idagdag ito sa clipboard.
Hakbang 3
Sa kanang bahagi ng toolbar, i-click ang layer ng background layer upang mapalawak ang imahe. Sa panel ng Mga Layer, i-click ang icon na Magdagdag ng Bagong Layer at pindutin ang Ctrl + C upang i-paste ang pagguhit ng lobo. Hawakan ito gamit ang mouse at ilipat ito sa ilalim na gilid ng imahe sa background.

Hakbang 4
Habang pinipigilan ang Shift key, kunin ang isa sa mga humahawak sa pagpili ng sulok sa paligid ng bola gamit ang mouse at i-drag ito patungo sa gitna upang mabawasan ang laki ng larawan. Pindutin ang Enter. I-double click ang thumbnail ng layer gamit ang bola at bawasan ang opacity nito hanggang 190. I-save ang nagresultang imahe sa ilalim ng pangalang 1.

Hakbang 5
Sa panel ng layer, muling i-click ang "Magdagdag ng isang bagong layer" at gamitin ang mga Ctrl + V key upang i-paste ang imahe ng bola bilang pinakamataas na layer. Bawasan ang laki nito, babaan ang opacity nito at ilagay ito sa itaas ng nakaraang imahe. Isaalang-alang ang mga batas ng pananaw - kung mas mataas ang bola ay tumataas, mas maliit ito sa nagmamasid. Bilang karagdagan, isinasaalang-alang ang hangin, ang bola ay hindi maaaring tumaas nang patayo, ngunit sabay na magpapalipat-lipat kasama ang axis X. Alisin ang kakayahang makita ng nakaraang layer sa pamamagitan ng pag-aalis ng check sa checkbox sa kanang gilid. Ang background at ang bagong layer ng lobo lamang ang dapat na makita. I-save ang imaheng ito bilang 2.gif.
Hakbang 6
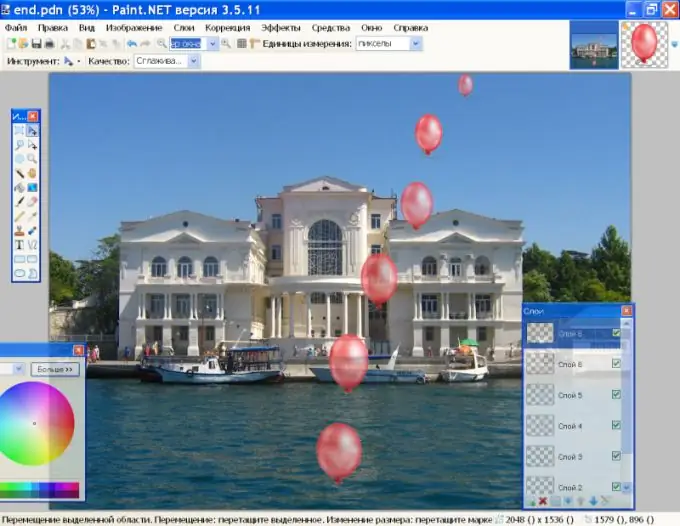
Ulitin ang mga hakbang na ito nang maraming beses, sa bawat oras na binabawasan ang imahe ng bola at inilalagay ito sa itaas ng nakaraang posisyon. Huwag kalimutan na patayin ang kakayahang makita ng mas mababang layer kapag nai-save ang larawan, upang sa panahon ng animation walang dalawang bola nang sabay-sabay sa isang frame. Bilang isang resulta, dapat kang magkaroon ng maraming mga layer na may mga bola ng iba't ibang laki. Sa screenshot, ang kakayahang makita ng bawat layer ay nakabukas upang maisip mo kung paano nagbabago ang posisyon ng bola sa background na imahe.

Hakbang 7
Ilunsad ang libreng programa ng UNFREEz at buksan ang folder gamit ang mga nai-save na gif. Gamit ang mouse, i-drag ang mga imahe isa-isa mula sa file patungo sa window ng programa. Sa kahon ng pagkaantala ng Frame, tukuyin ang rate ng frame at i-click ang Gumawa ng Animated GIF. Bilang default, mai-load ang animation sa iyong folder ng gifs. Upang matingnan ito, maaari mong gamitin ang anumang programa para sa pagtingin ng mga imahe.






